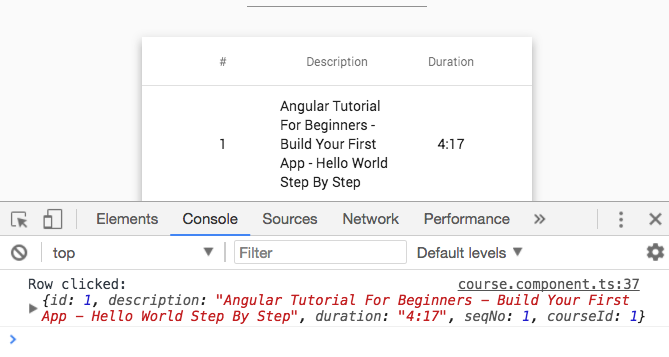
Angular Material 2 Table Mat Row Click event also called with button click in Mat Cell - Stack Overflow

typescript - Angular material table with selection - master toggle should deselect first - Stack Overflow
How to make the mat-table row selected on single or double click. · Issue #9692 · angular/components · GitHub
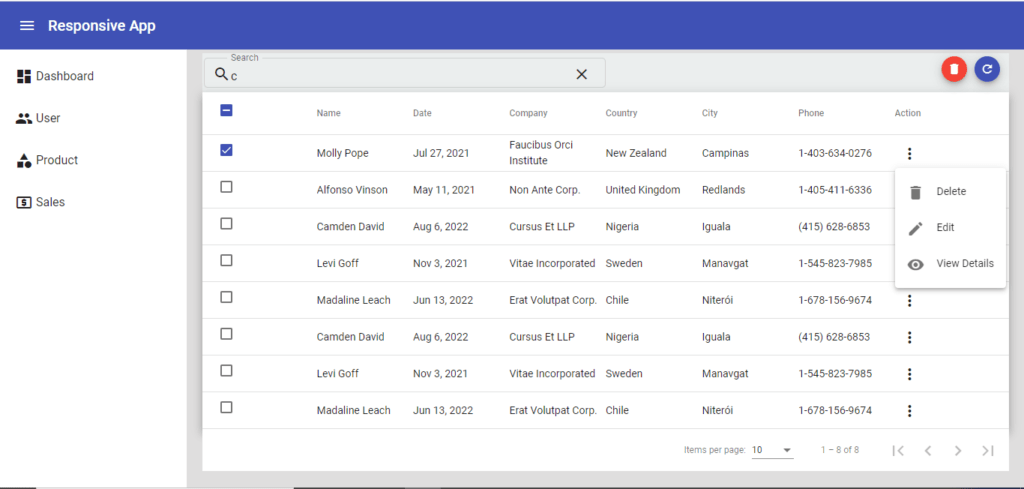
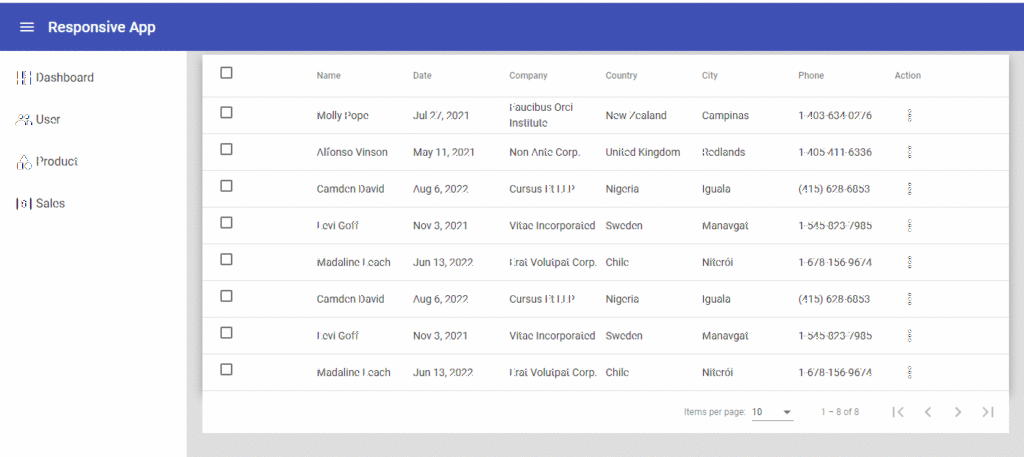
![Part 2] Add and Remove Table Rows using Angular Material | [Part 2] Add and Remove Table Rows using Angular Material Part 2] Add and Remove Table Rows using Angular Material | [Part 2] Add and Remove Table Rows using Angular Material](https://muhimasri.com/static/d83300dc8837e40cc1418b114417c5c9/4779f/select-all.png)
Part 2] Add and Remove Table Rows using Angular Material | [Part 2] Add and Remove Table Rows using Angular Material