Lee Stemkoski on X: "Just finished a mini project, creating on-screen joystick controls in Javascript. Supports mouse/touch and multiple simultaneous joysticks. Planning to incorporate this into some A-Frame demos soon for accessibility.

GitHub - cyrus2281/joystick-controller: A JavaScript virtual joystick controller for both desktop and mobile devices.
















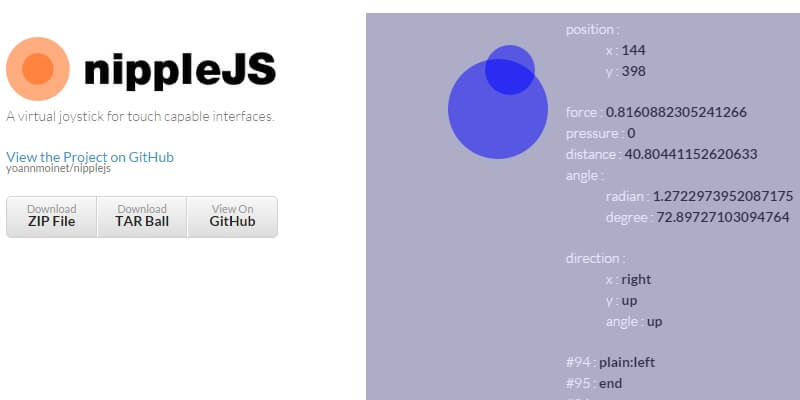
![Nipple.js - Internet of Things Programming Projects [Book] Nipple.js - Internet of Things Programming Projects [Book]](https://www.oreilly.com/api/v2/epubs/9781789134803/files/assets/7bd78c7a-ce93-4494-85c1-b54f046ee66a.png)